URL:https://www.marineroad.com/
<特徴>
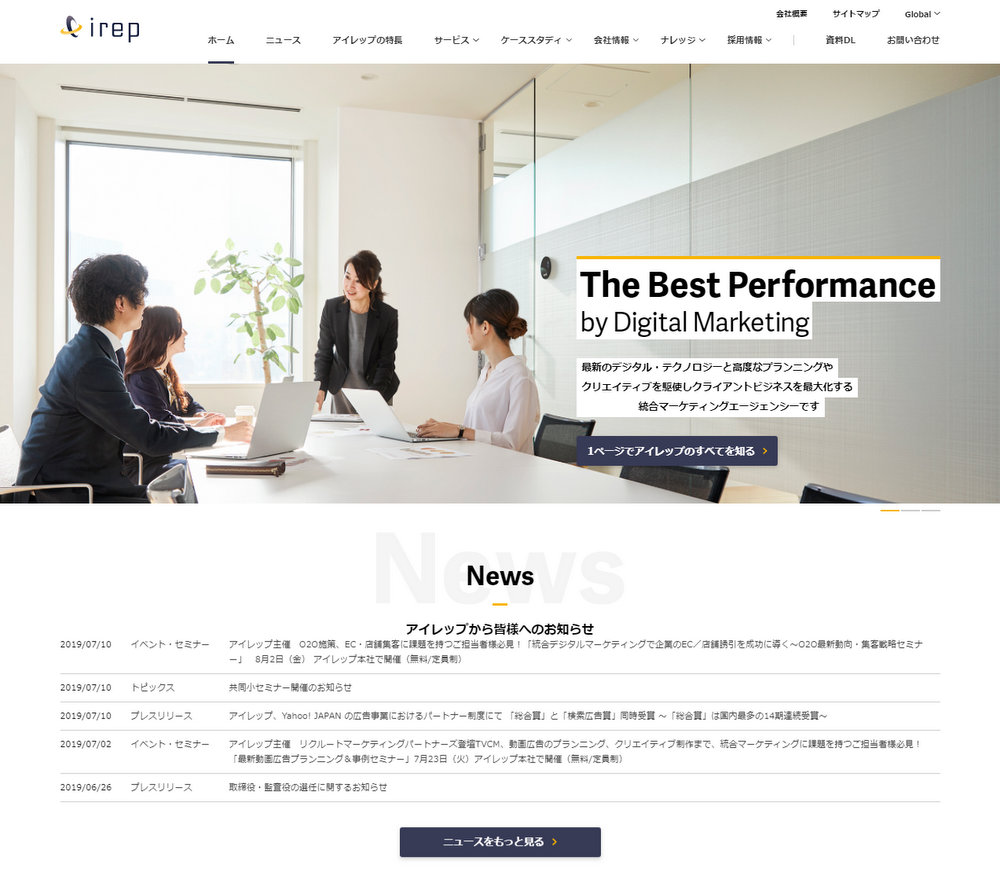
ホワイトを基調にしたシンプルなデザインでまとめている。地方の制作会社のようだが、サイト制作だけでなく、システム開発やWebプロモーションまで幅広く手掛けるようだ(地方企業だからこそ、自ずと対応範囲が広がるのだろうか)。ブログなどの情報発信も地道に続けているが、デザインの印象などもからも、やや淡白なイメージを持ってしまった。
<勝手に改善ポイント>
・グローバルナビの最初に「~が選ばれる理由」と入れるのを、最近よく見かける。ある意味流行だと思うが、顧客視点とは真逆だし、やや発想が楽観的すぎると思う。顧客が最初に知りたいのは、どうやって自分たちの課題を解決してくれるかであって、依頼先を決めるのは次のステップだからだ。
・キービジュアルやブログのサムネイルを含め、無理やり画像を入れている感じが強い。抽象的な図柄だと、サイトの印象もぼんやりしてしまうだろう。例えば、写真撮影のサービスもメニューにあるくらいなので、自社でディレクションした撮り下ろし画像の利用なども検討してはどうか。
・各サービス紹介文が淡白で、値段ばかり目に入ってくるの正直なところ。低価格を訴求したいならしかたないが、安いから頼もうという顧客にしかアピールできていないのではないか。
PageSpeed Insightsの結果
モバイル:33、パソコン:77